Links in HTML
Links are the defining feature of the web because they allow you to move from one web page to another — enabling the very idea of browsing or surfing.
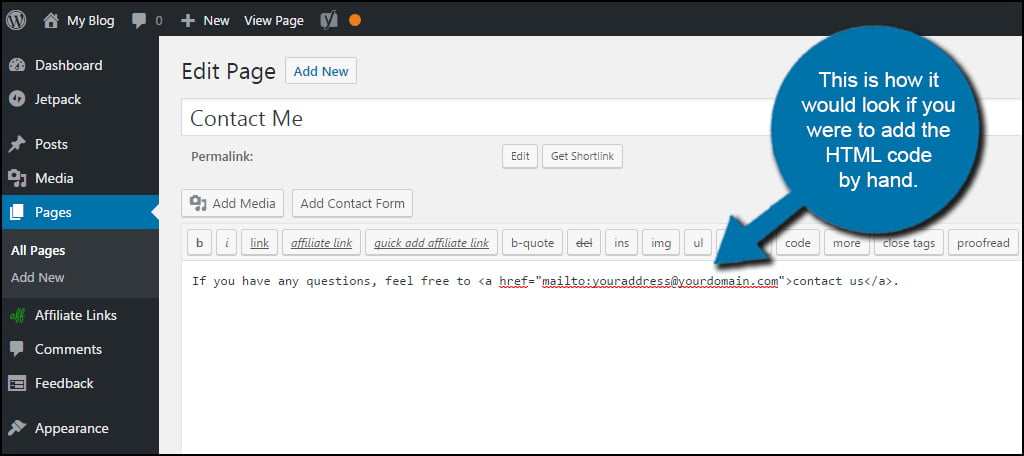
Email-Links
mailto
email link looks just like any other link but, when it is clicked on, the user’s email program will open a new email message and address it to the person specified in the link, you have to use ‘mailto’ in the beginning of ‘href’.

To open any linl in a new window you have to type ‘target=”_blank”‘
Page sizes:
Because screen sizes and display resolutions vary so much, web designers often try to create pages of around 960-1000 pixels wide (since most users will be able to see designs this wide on their screens).
Fixed Width Layouts :
Fixed width layout designs do not change size as the user increases or decreases the size of their browser window. Measurements tend to be given in pixels.
Advantages:
-
Pixel values are accurate at controlling size and positioning of elements.
-
The designer has far greater control over the appearance and position of items on the page than with liquid layouts.
-
You can control the lengths of lines of text regardless of the size of the user’s window.
-
The size of an image will always remain the same relative to the rest of the page.
Disadvantages:
-
You can end up with big gaps around the edge of a page.
-
If the user’s screen is a much higher resolution than the designer’s screen, the page can look smaller and text can be harder to read.
-
If a user increases font sizes, text might not fit into the allotted spaces.
-
The design works best on devices that have a site or resolution similar to that of desktop or laptop computers.
-
The page will often take up more vertical space than a liquid layout with the same content.
Function :
Browsers require very detailed instructions about what we want them to do. Therefore, complex scripts can run to hundreds (even thousands) of lines. Programmers use functions, methods, and objects to organize their code. This chapter is divided into three sections that introduce:
Function & Methods:
Functions let you group a series of statements together to perform a specific task. If different parts of a script repeat the same task, you can reuse the function (rather than repeating the same set of statements).

Local & Global Variable :
Global variables use more memory. The browser has to remember them for as long as the web page using them is loaded. Local variables are only remembered during the period of time that a function is being executed.
What Is Pair Programming :
pair programming is the practice of two developers sharing a single workstation to interactively tackle a coding task together.
6 Advantages Of Pair Programming:
-
Greater efficiency.
-
Engaged collaboration
-
Learning from fellow students.
-
Social skills.
-
Job interview readiness.
-
Work environment readiness.
This done by Omar-AlZoubi GitHub